Kindful + Squarespace Make Donation Buttons Easy For Your Nonprofit Website

Almost two months ago, we announced one of our newest features, the Donation Plugin. Kindful’s Donation Plugin is simply a type of donation button that you can embed onto a website. Plus, it works with websites built with Squarespace, making it easy for nonprofits to add donation buttons to your Squarespace website.
Organizations need donation buttons they can place right in the middle of their website so that it’s simple and easy for supporters to give. It enables nonprofits to place contextual and timely donate buttons throughout their website, breaking down the barriers of lengthy donation forms.
While easily buildable on a variety of website platforms, we’ve found the donate buttons to look the best and operate the smoothest on Squarespace websites. Even Squarespace has noticed and is eager to collaborate with Kindful customers to increase giving and decrease donor friction.
Which is why we’re proud to announce…
Kindful Teaming Up With Squarespace

Adding a donate button with our Donation Plugin is easy on Squarespace, and it already looks consistent with the built-in Squarespace buttons, giving a very professional look to a website.
How The Donation Plugin Looks On A Squarespace Nonprofit Site

To demonstrate how the Donation Plugin looks on Squarespace, we created an entirely fake organization, including their name, goal, and website.
We wanted to show just how easy it is to make a website using Squarespace with Kindful’s Donation Plugin.
In case you missed it: this website is a complete satire, and not a real org. Please don’t actually donate to them.
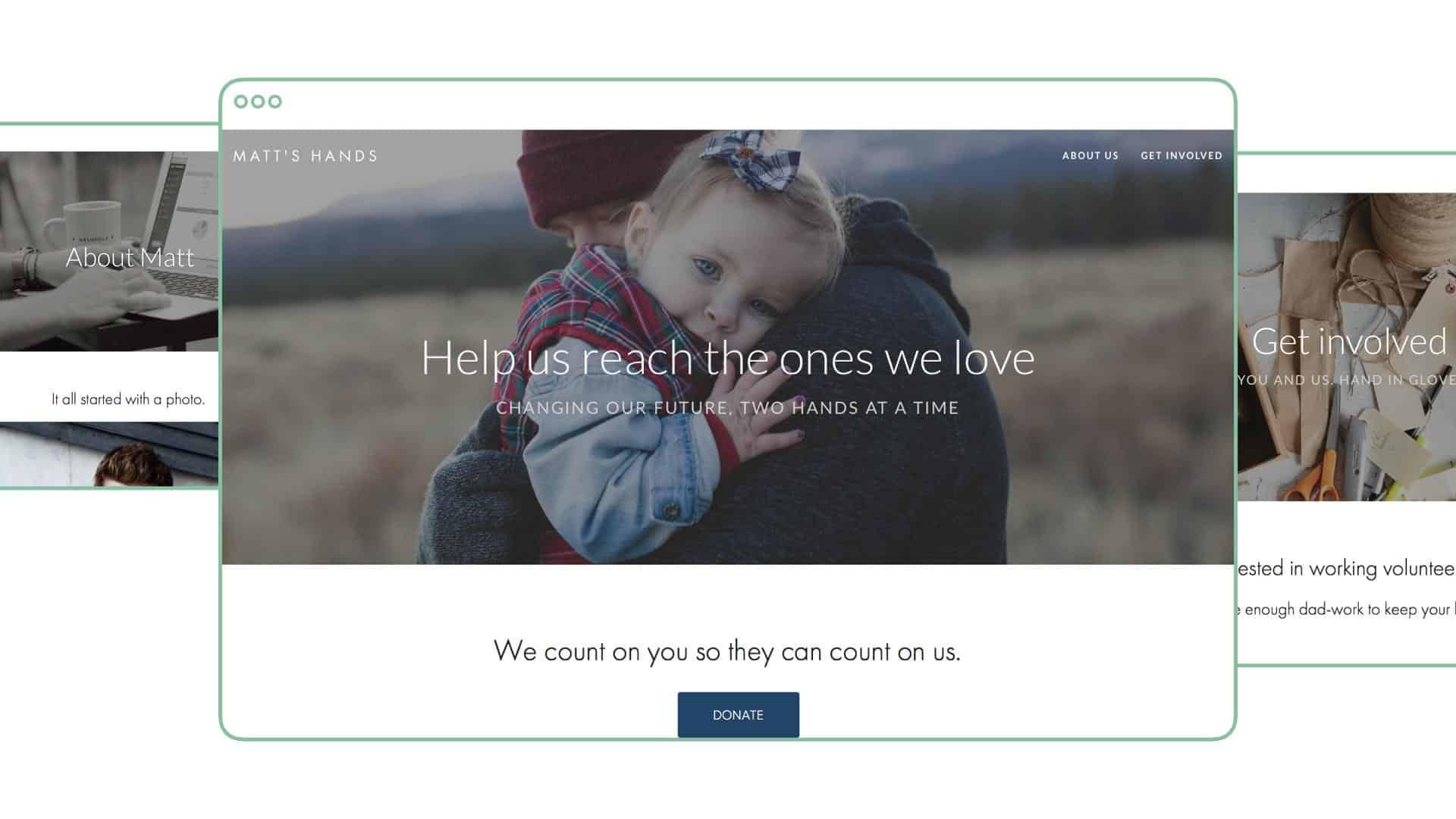
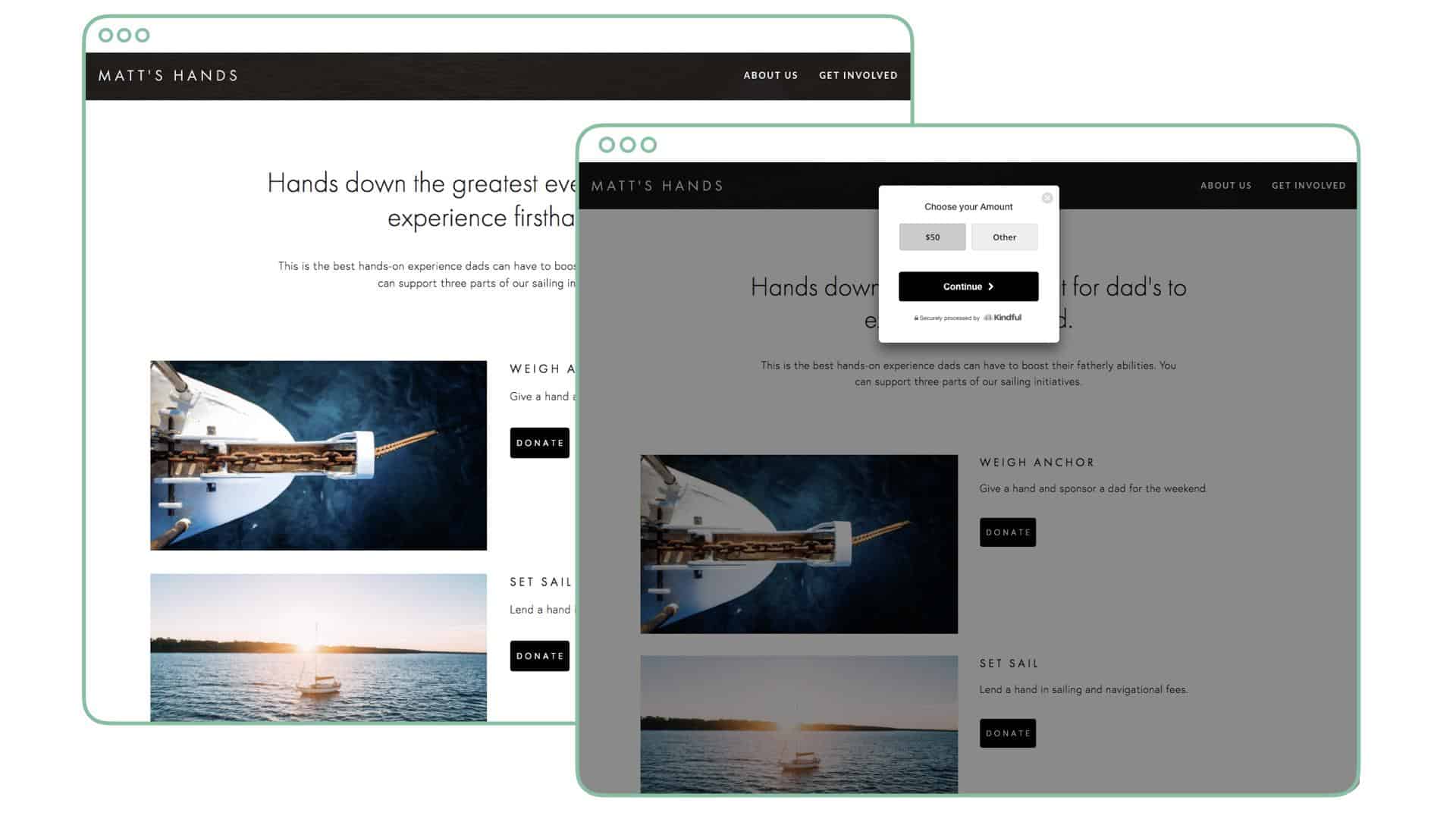
Example Nonprofit Squarespace Website
When we set out to build this example Squarespace nonprofit website, we did so with the goal of showcasing the Donation Plugin, providing donation buttons in key locations on the site.
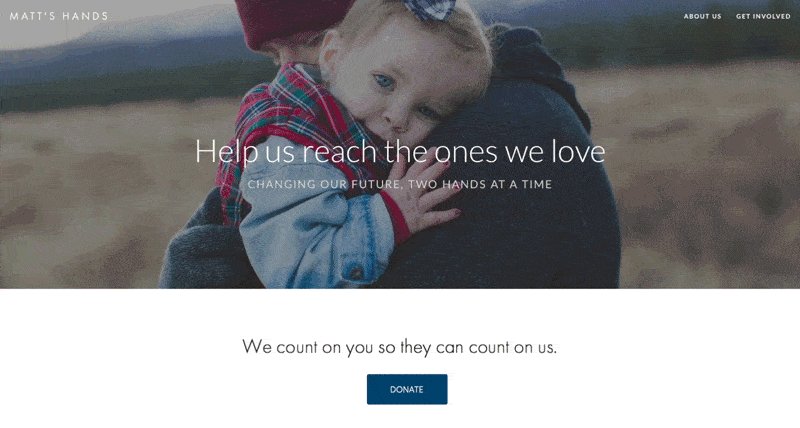
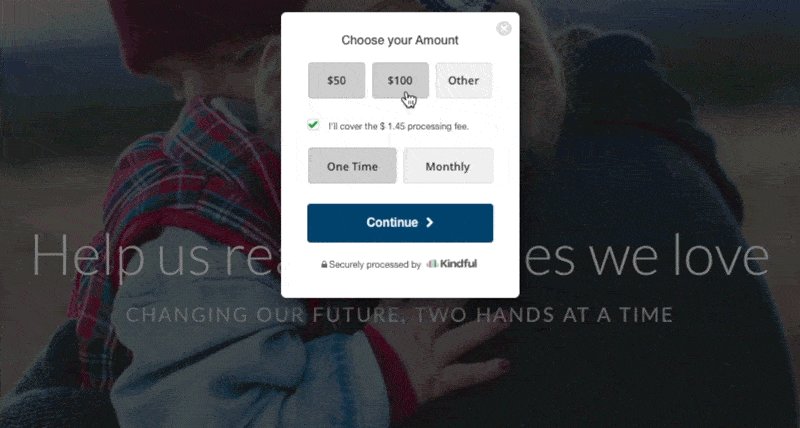
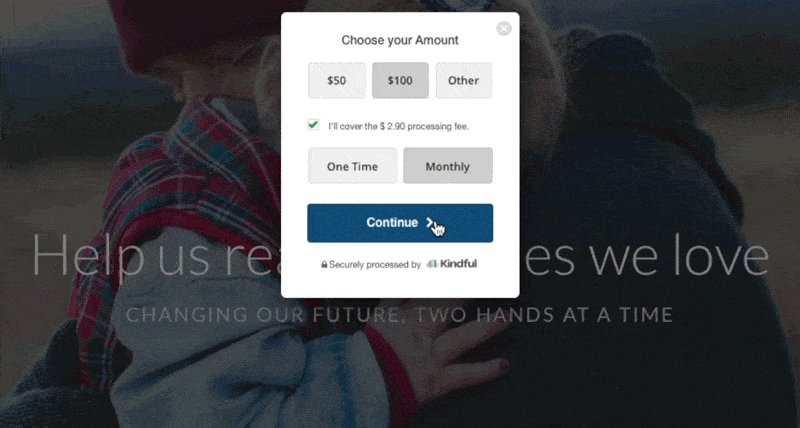
First, we have a large navy donate button right after the landing header, a common practice among nonprofit websites. Clicking on the donate button activates our Donation Plugin, showing a beautifully simple, mobile-optimized donation form.

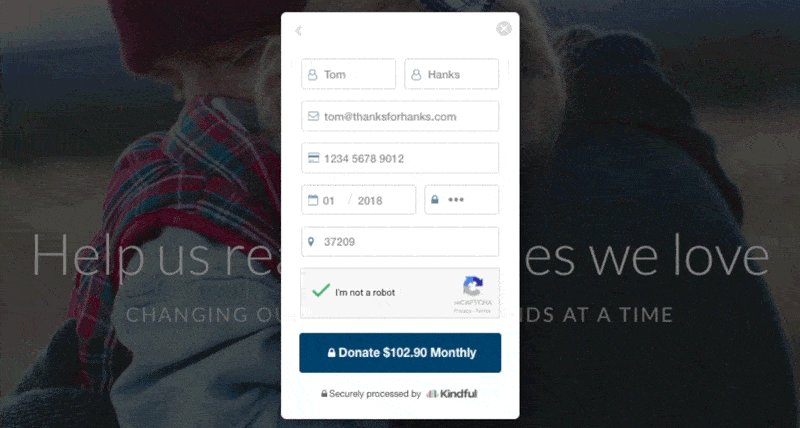
With this initial donation form, since it’s the first one donors encounter, we customized it to have all the main options we’d want a donor to have. We gave larger suggested donation amounts, a place to put a custom amount, an option to cover the processing fee, and an option to turn it from a one-time gift to a monthly donation. The form is still nice and compact, but robust with possibility.
On the backend in Kindful, we have that first Plugin flowing into a fund labeled “Home Page” so we know how much people are giving directly from that first donate button. This allows us to test those header taglines to see which will convert the best.
Scrolling down the page, you’ll see two more sets of donate buttons. The first set is in the “sailing initiatives” section.

For each individual “sailing initiative” (there are 3), we created a unique donate button to signify a different campaign. Even though the buttons look the same, they route to different Campaigns – which we set up when designing the Plugins in Kindful. This allows us to designate a “sponsor” Campaign, a “fees” campaign, and “equipment” campaign, again giving us data on which donate buttons donors are converting on.
The final donate button is at the bottom, in a pre-footer. Since it’s in a pre-footer, this donate button (and its associated copy) will show on every webpage, which gives viewers the ability to donate even from the About Us or Get Involved pages. This final button, with a grey background, flows into a Campaign designated as “website footer”, separating it from the others on the website.
We created this fake website in only 3 hours, which included coming up with the organization’s name and goals, creating the actual website in Squarespace, and making and embedding Donation Plugins in Kindful. Kindful + Squarespace is a simple solution for your organization’s online giving.
Creating Donation Buttons With Kindful »
Schedule a live demo with Bloomerang, and we’ll show you how easy it is to create and automate reports, utilize online and offline fundraising tools, quickly integrate and access all your data, and ultimately create more time to engage your donors.